Workout Seguro de Auto
Requerimiento
Diseñar el Workout de Seguro de Auto, usando el mismo modelo de los otros Workouts y usando el nuevo sistema de diseño.
Crear libremente propuestas que mejoren la experiencia del usuario.
Antecedentes
Coru estaba en transición de Coru 1.0 a 2.0 con un nuevo sistema de diseño y modelo de negocio basado en el funnel de conversión.
Time frame
5 weeks
Entregables
◦ Visual Design
◦ Style Guide
◦ Prototype
◦ Web version proposal
Herramientas
◦ Miro
◦ Figma
◦ Papel y lápiz
Design process & tools
Double Diamond Model
Antecedentes
Coru se encuentra en transición hacia un nuevo modelo de negocio basado en el funnel de conversión, tiene un nuevo sistema de diseño con el cual se están rediseñando los entrenamientos ya existentes y se me solicita un nuevo entrenamiento: Seguro de Auto.
En la primera versión de Coru, existe un cotizador de seguro de auto, el reto es convertir el cotizador en un entrenamiento que permita al usuario ingresar sus datos, cotizar, comparar y contratar.
Investigación
Platicando con los stakeholders y usuarios de la plataforma, se concluyó que el objetivo del entrenamiento sería:
Generar retención de los usuarios y aumentar las contrataciones 100% online
User Persona
Se lanzó una encuesta la cual respondieron 35 personas, se entrevistó a 8 usuarios de la plataforma y usuarios que han adquirido seguros a través de plataformas similares y a 2 asesores de seguros.
Con la información obtenida se determinaron dos User Persona, cada uno muy diferente del otro, elegí a Diego como el usuario para este entrenamiento por el potencial que tiene como cliente, por su experiencia con la tecnología y la confianza que esta le genera.
User Journey Map
Con este User Journey Map se detectaron los "pain points" de Sara Julieta y Diego.
Definición del problema
Se observó que la problemática consistía en:
- El agobio por exceso de información.
- El tedio de llenar un formulario para cotizar un seguro.
- No tener toda la información solicitada en el momento.
- El usuario quiere aclarar sus dudas sin contactar a servicio al cliente.
Flow Chart de la propuesta
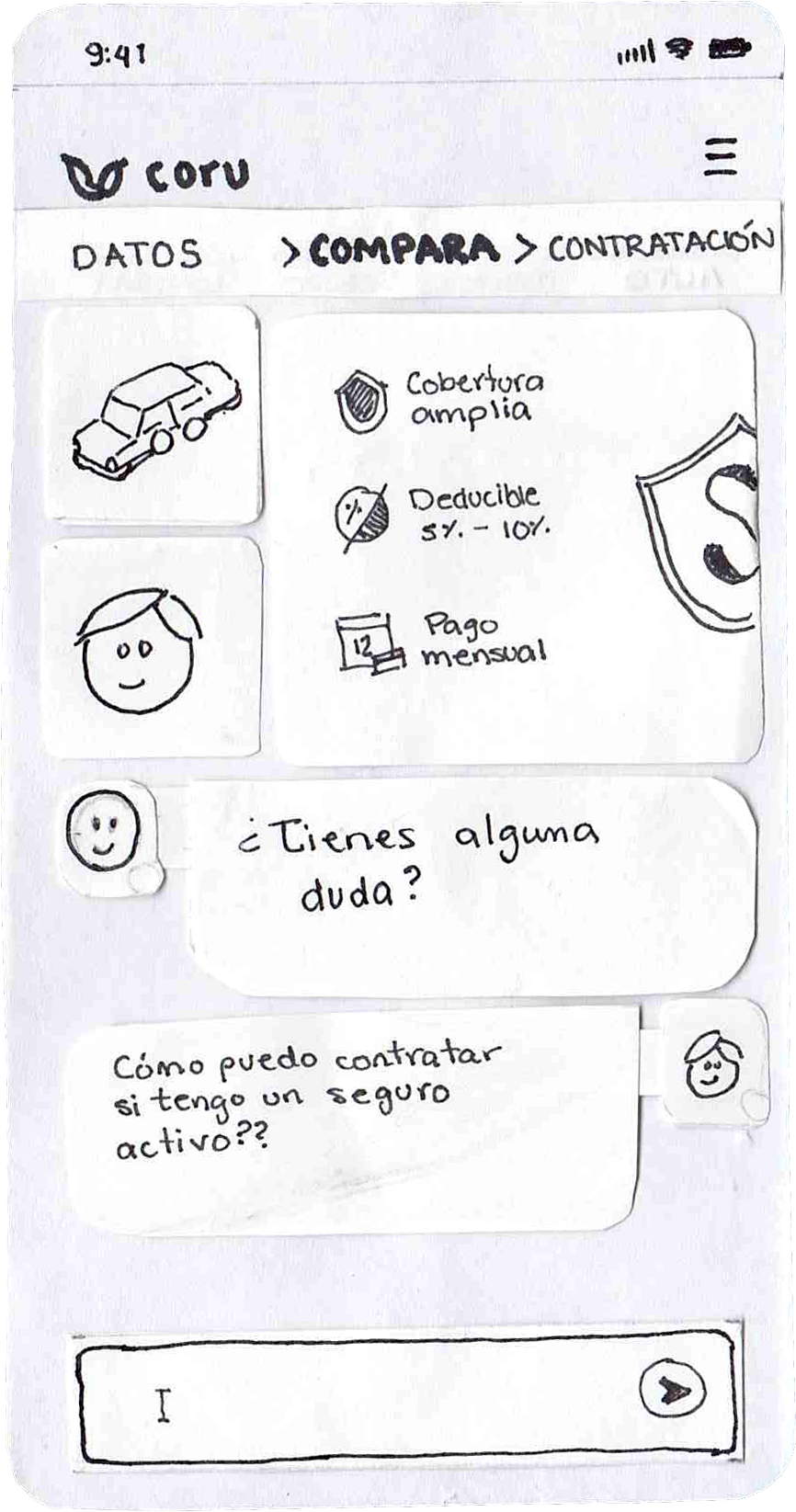
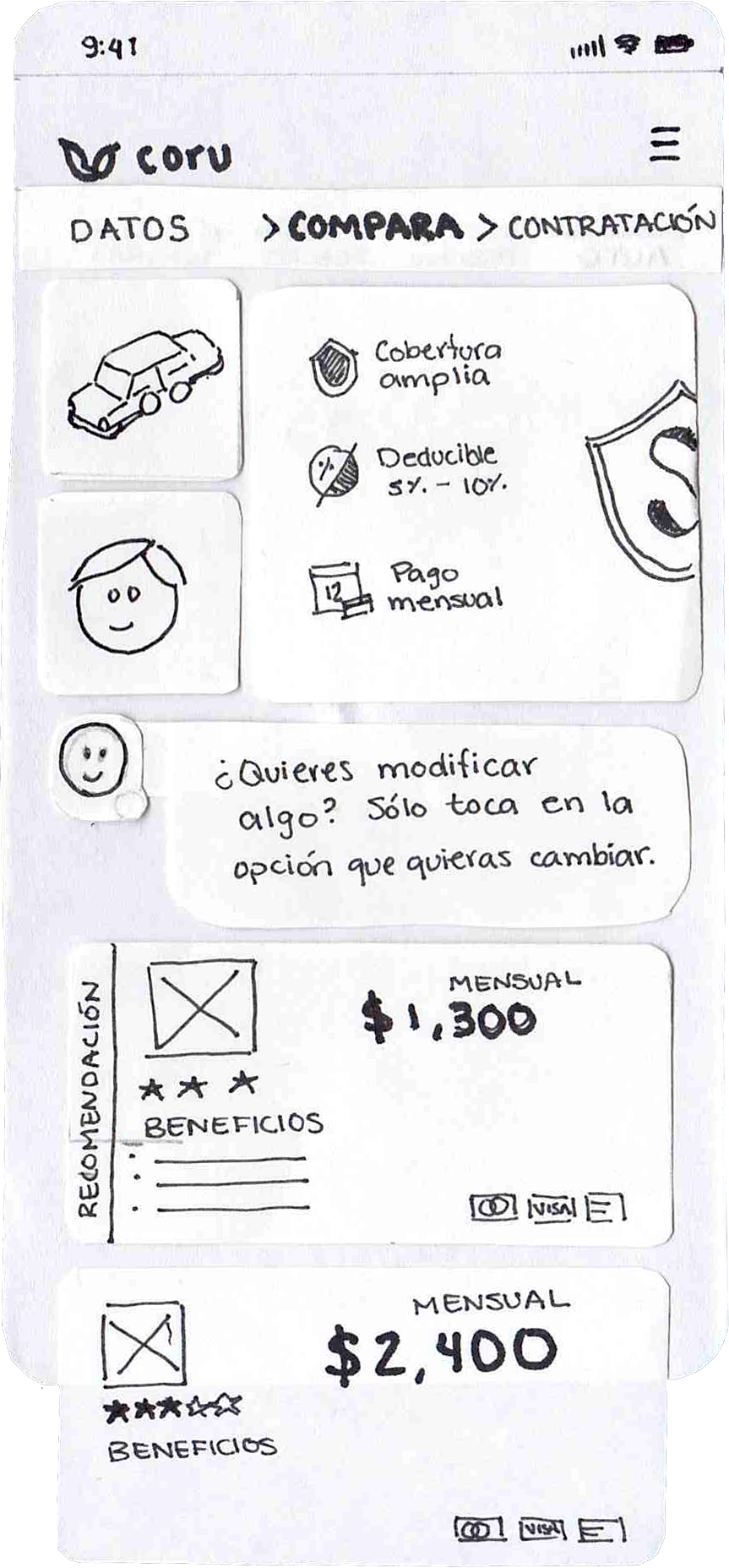
Wireframes

Cotiza

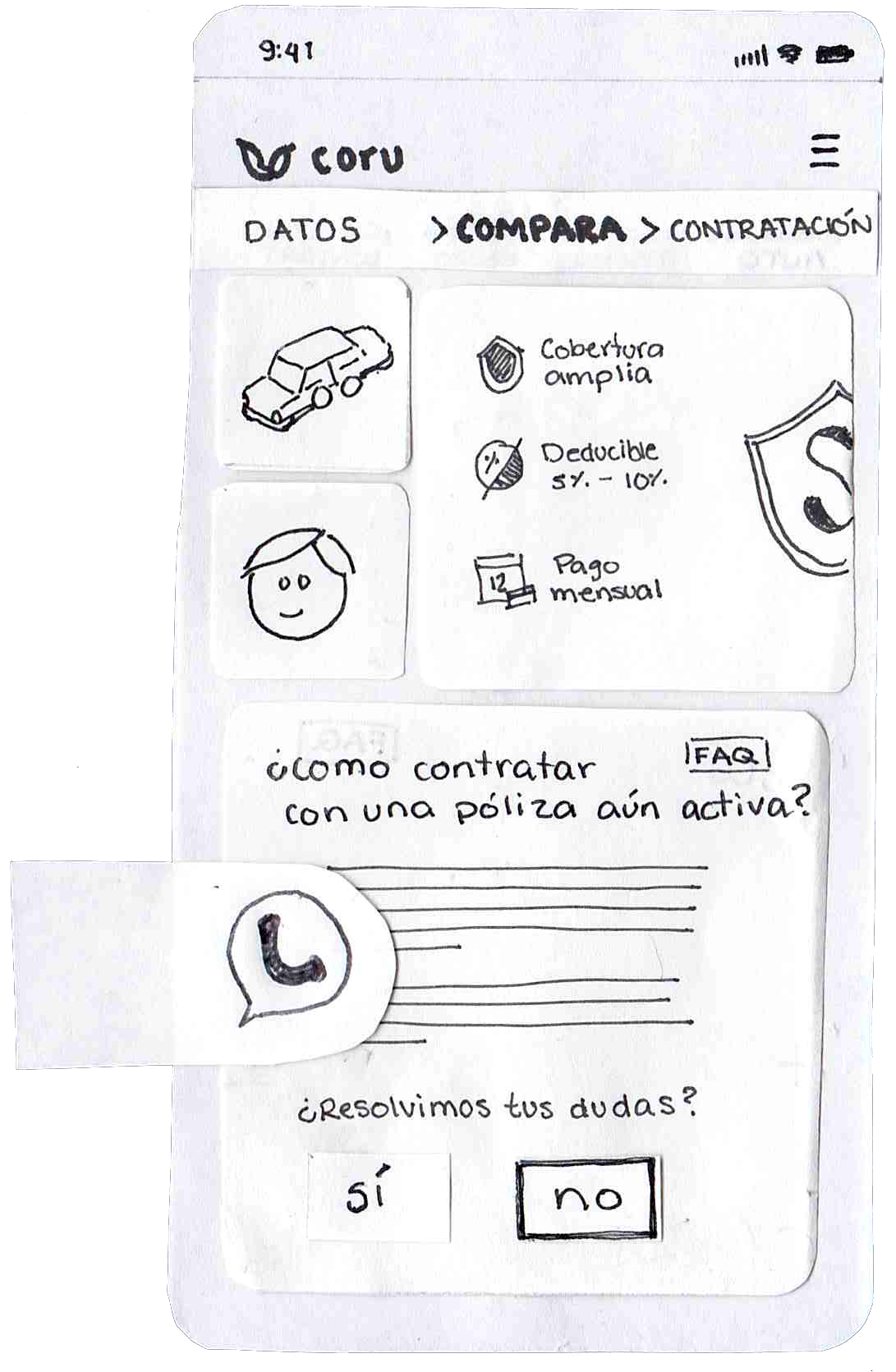
Compara

Ayuda Coru
Funcionalidades Propuesta Final
Videos del prototipo interactivo
Ingreso de datos
Comparador
Ayuda Coru
Contratación
Siguientes Pasos
- Probar si el usuario logra resolver sus dudas mediante la ayuda por FAQs.
- Pruebas de usabilidad, ver hasta qué punto llegan los usuarios.
- Agregar en el perfil del usuario los entrenamientos en proceso.
- Versión responsiva web.
Aprendizajes
- Las decisiones de diseño siempre deben tener en cuenta los objetivos de la empresa.
- Respetar el sistema de diseño facilita que distintas personas trabajen en áreas distintas del proyecto pero que se entienda como uno mismo.
- La organización en el documento es clave para facilitar el diseño.
- Siempre hay que seguir probando con el usuario.
¡Gracias!