SNIPS
◤ Editorial Platform*
Overview
My teammate, Marianela Pineda and I, were challenged to choose a User Persona to research and thoroughly understand, with the objective of offering an Editorial Platform that fit perfectly for them. We chose a Persona opposite from our personalities, so we could learn and not be influenced by our biases.
*This project is part of the UX/UI Bootcamp from Ironhack.
Goal
Design an Editorial Platform for a given User Persona.
Challenge
Design from scratch an Editorial Platform keeping in mind to satisfy the needs of the specific User Persona.
Time frame
5 weeks.
Deliverables
◦ Visual Design.
◦ Style Guide.
◦ Prototype.
◦ Web version proposal.
Tools
◦ Miro.
◦ Adobe XD.
◦ Photoshop.
User Persona
User Insights
◦ James consults different sources to come up with his own conclusions.
◦ He prefers sources that he trusts.
◦ He likes getting more information out of the headlines, so he has a quick overview of what is going on in the world.
◦ He doesn't like to loose time in an article he's not interested in.
◦ He avoids topics or sources he's not interested in.
Epics
Features
We used the MoSCoW method to prioritize the features we wanted to integrate.
Features selected
◦ Customizable feed.
◦ Article search by keywords.
◦ Filter option with tags.
◦ Choose format (text, audio, video).
◦ Progress bar and reading time left.
◦ Estimated reading time for each article.
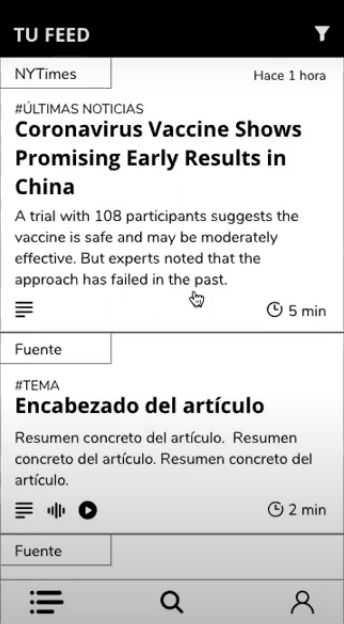
Wireframes for testing

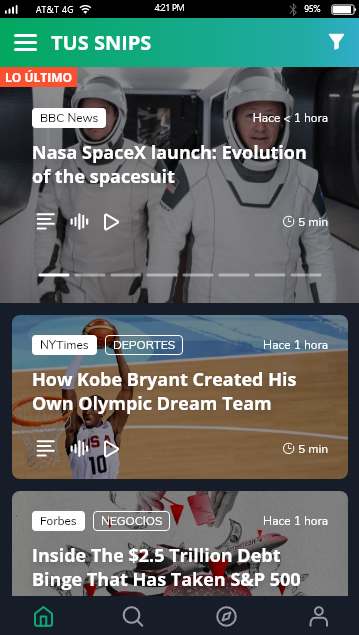
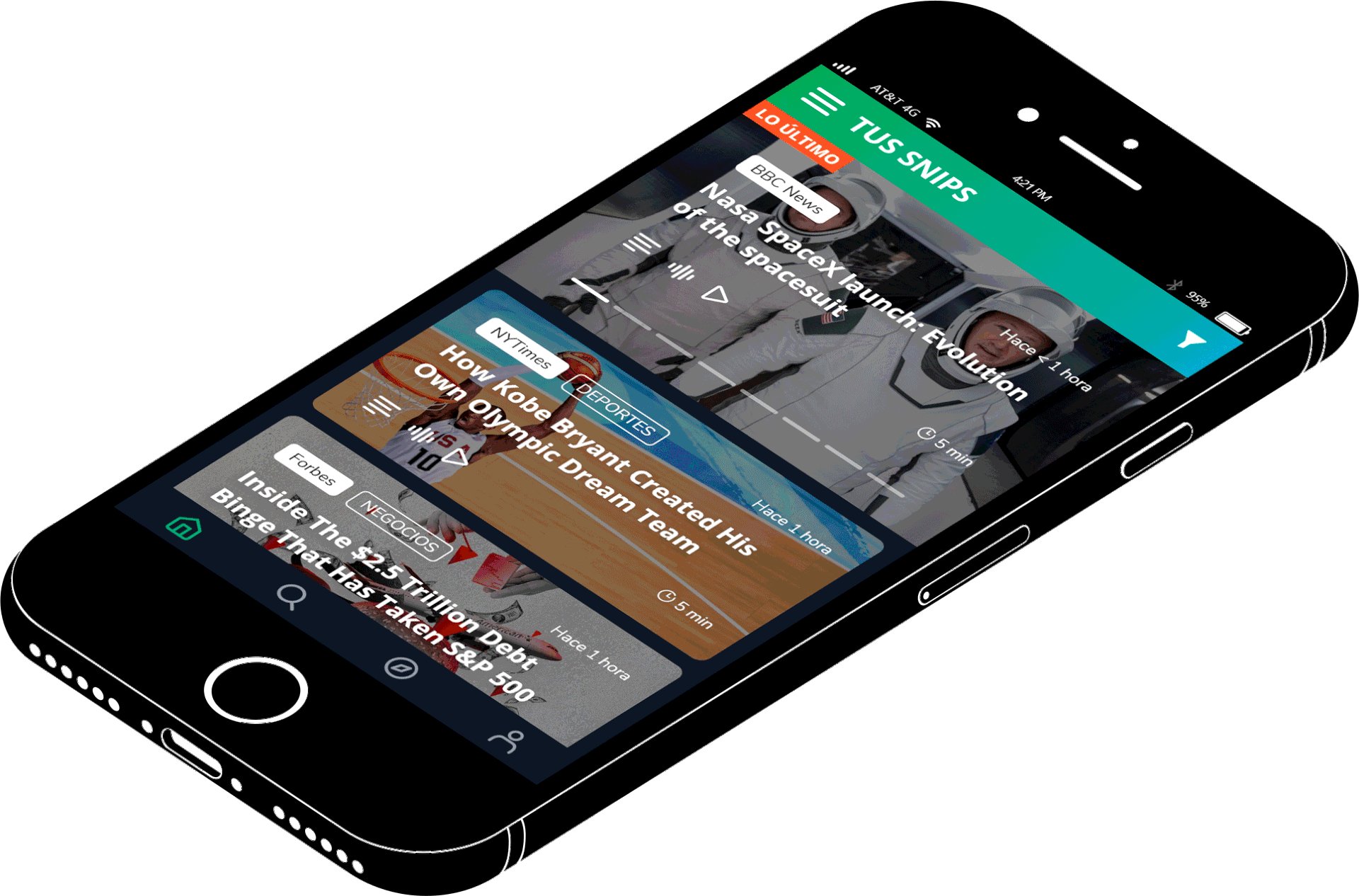
Home Feed

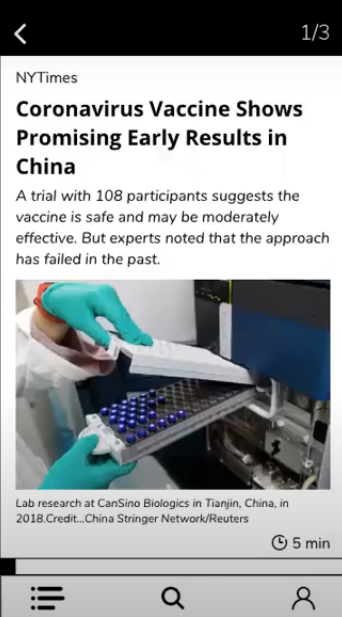
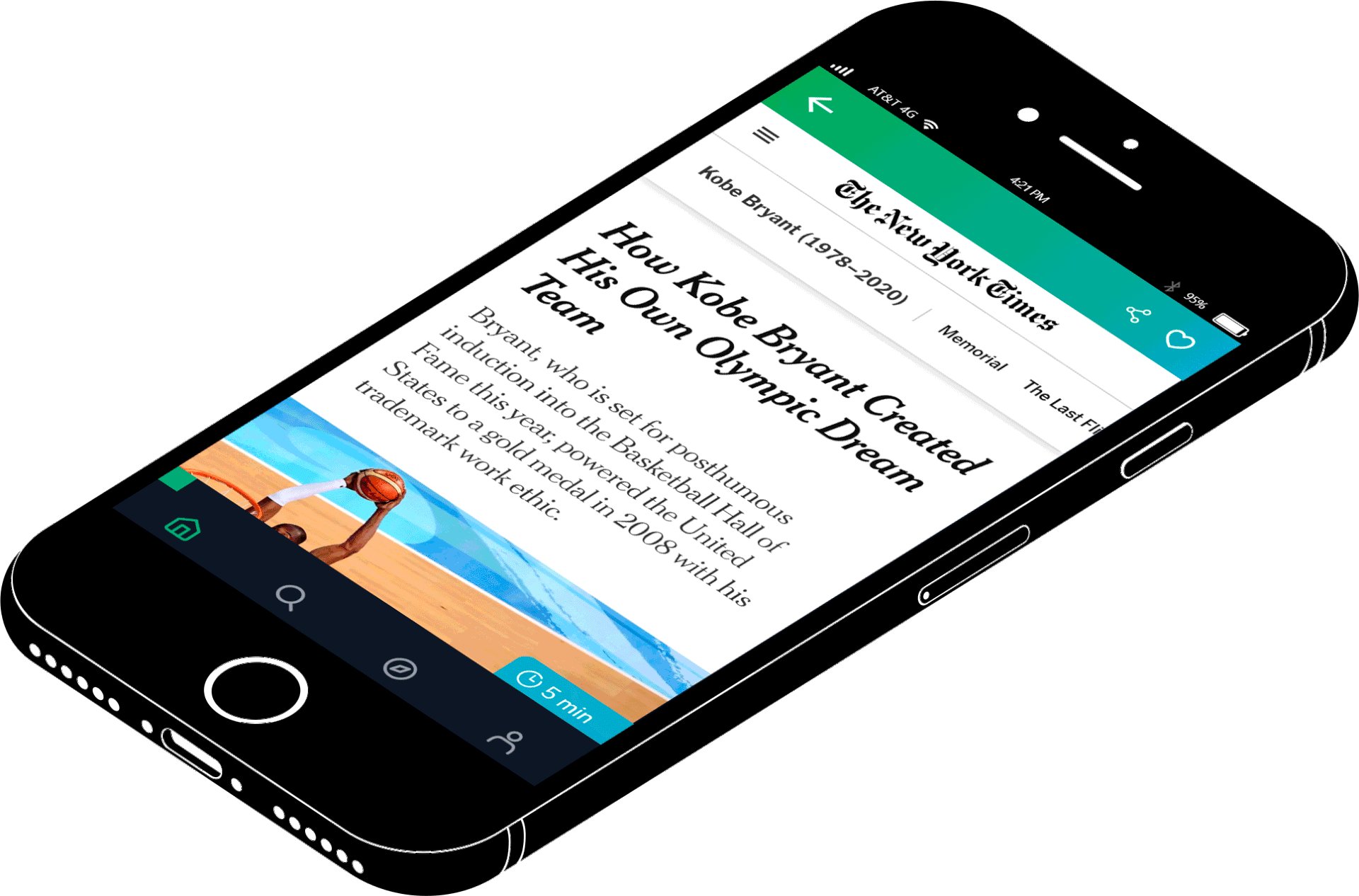
Reading article

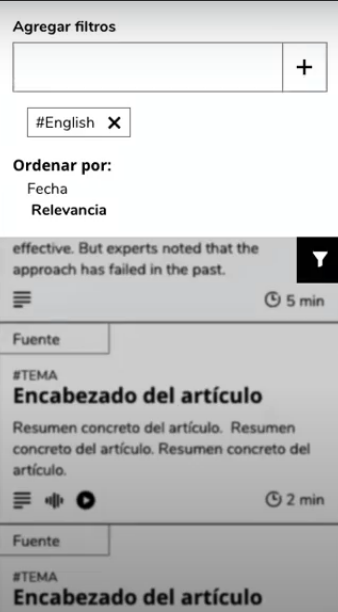
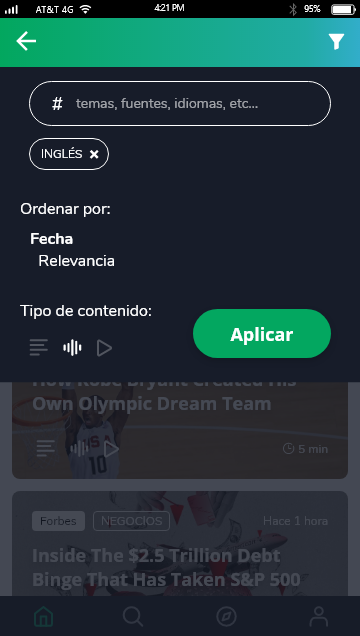
Filters

Comparing news
Testing Results
◦ Homepage with customized feed was understandable and clear.
◦ Progress bar was very helpful.
◦ Reading time information encourages to read the article.
◦ There was confusion between topics and subtopics.
◦ Important to add a sharing feature.
◦ Search suggestions can help when the user is not sure of what to search.
◦ Comparing news feature was highly accepted but confusing to use.
Style Guides
Use of colors and typographies to give a dynamic but serious look.
UI Elements
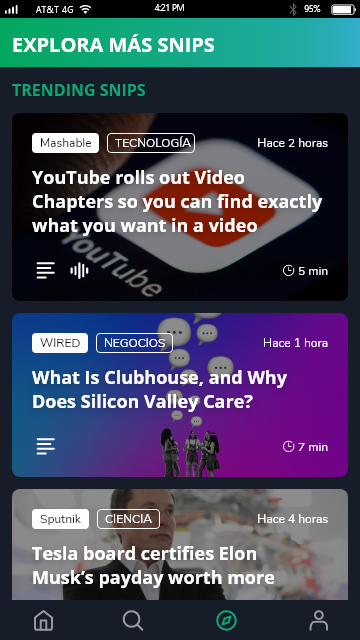
Main screens

Feed

Filters

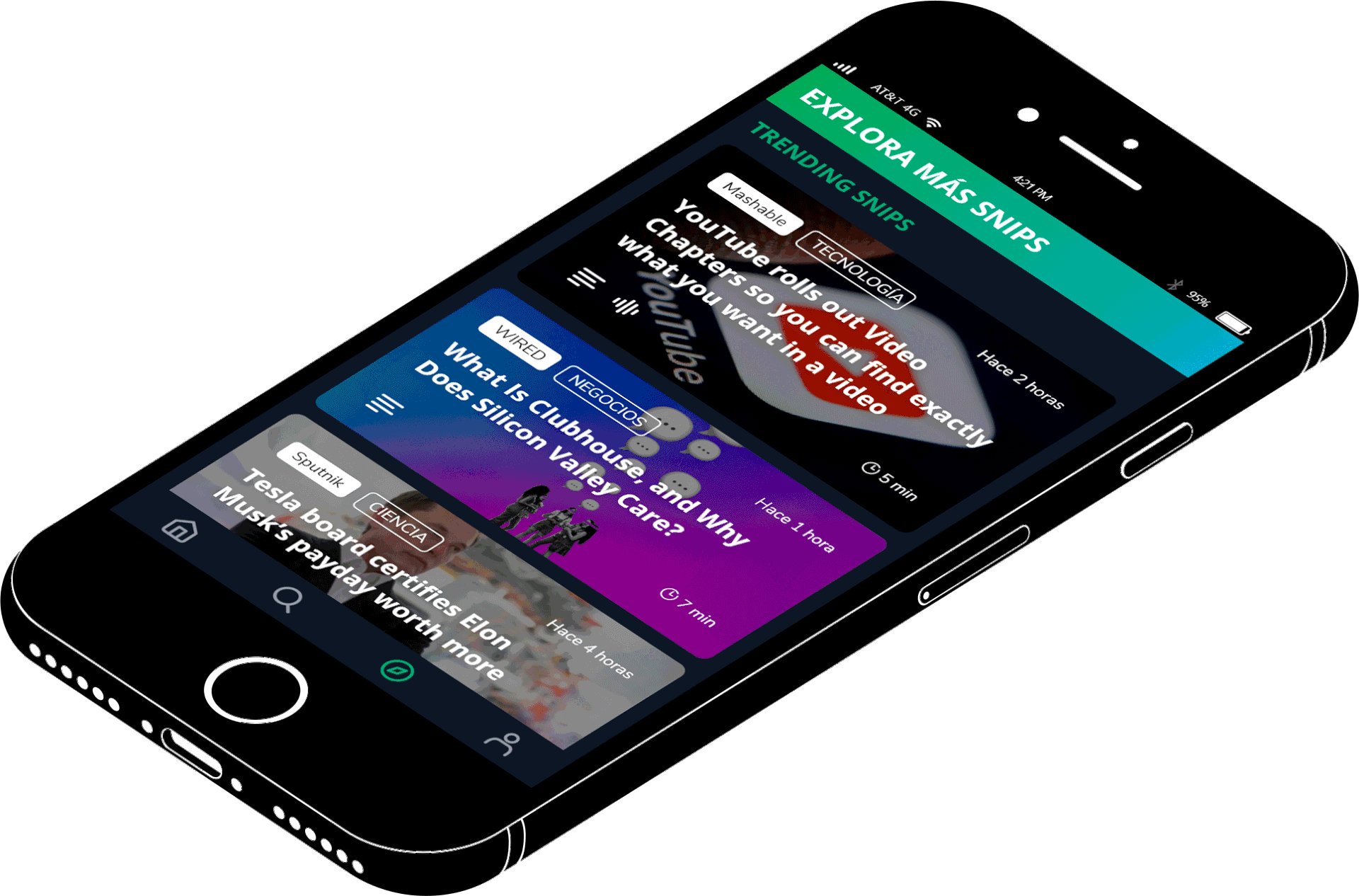
Explore

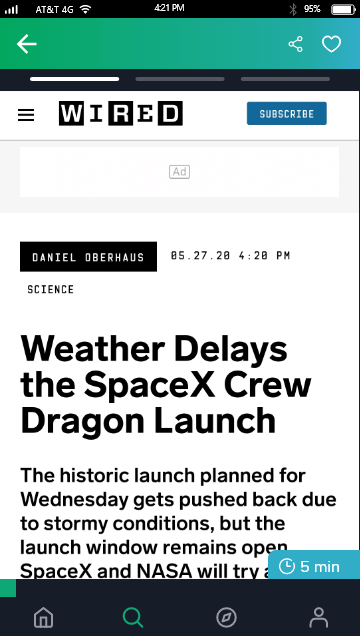
Read and compare article
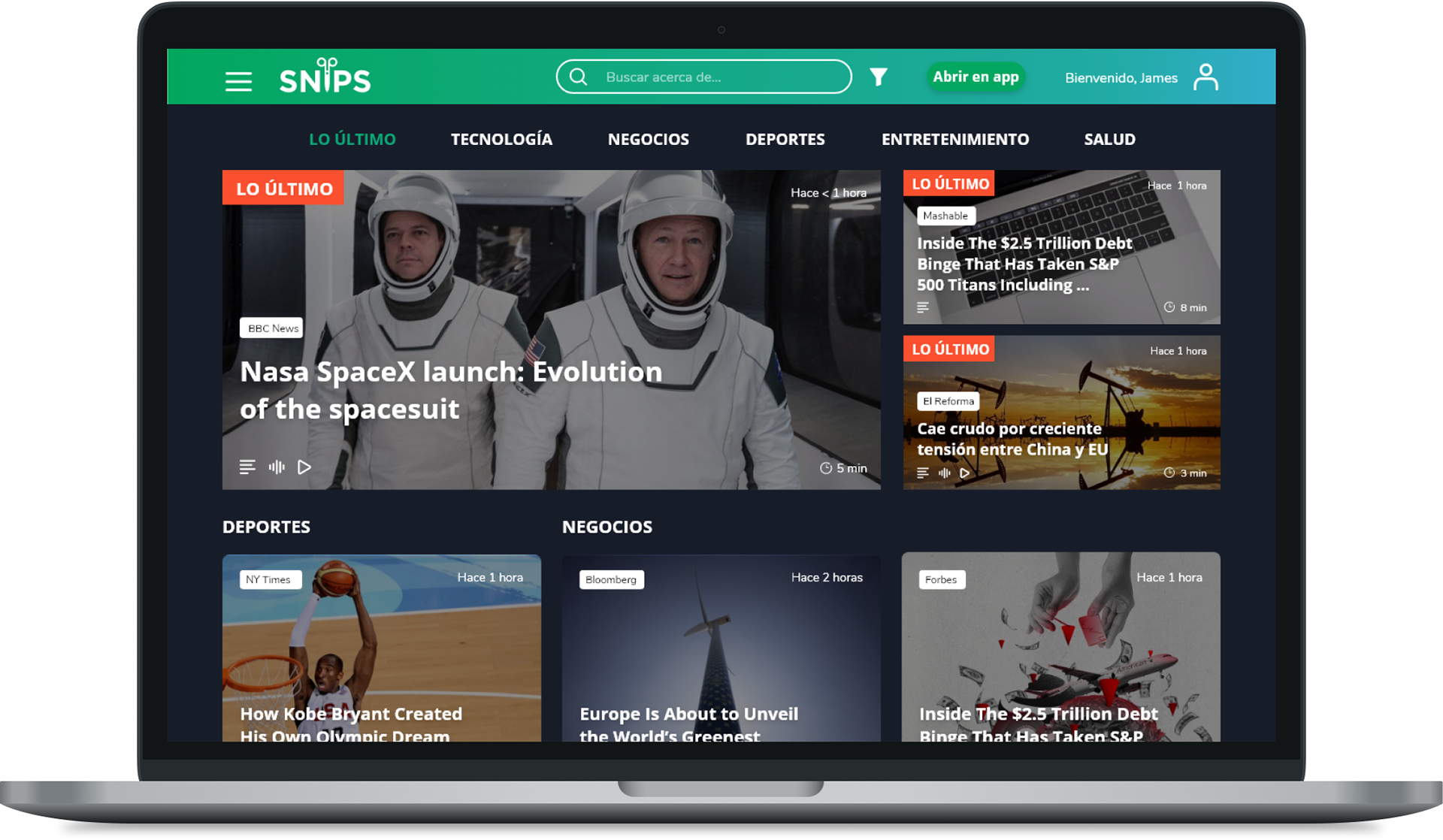
Responsive design


Prototype videos
Feed costumization
Filters & progress bar
Source comparison
Learnings
◦ Test with users from the beginning.
◦ When having a lot of features, MoSCoW method helps deciding which to prioritize.
◦ Components can save a lot of time in prototyping.
◦ Follow the methodologies and the result will be coherent with the research.
◦ There's always something to improve, but first, finish the MVP!
Thanks!
Special thanks to Marianela.